The Big Local project has provided 1 million pounds each to over 150 communities in the UK. The money goes towards grass roots projects driven by the residents themselves. The Worlds End community in West London were limited in their ambitions by the lack of a permanent base.
Moving to a new, permanent home was the point at which the project really became embedded in the local community.
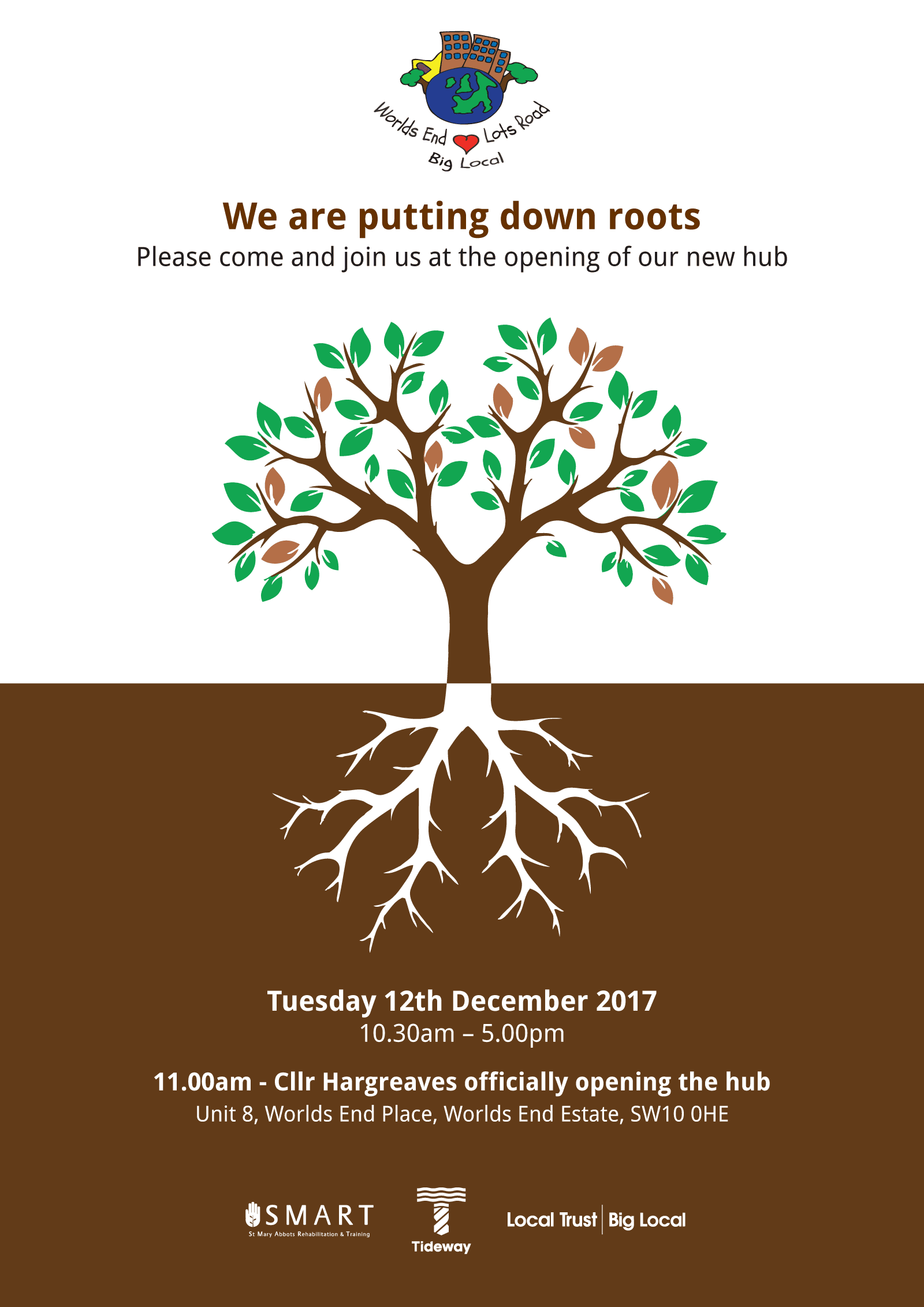
To advertise and celebrate the opening I designed and produced a poster based on the idea of putting down roots.
I amended the illustration to be single colour so that I could draw a contrast visually between the top and the bottom. The top has a white background which allows me to use the highly coloured Charity Logo.
this meant that at the bottom of the poster, I can use monochrome logos for the various companies associated with the project.